Google va favoriser les sites adaptés aux périphériques mobiles
Bonjour à tous,
Depuis qu'un outil permettant de vérifier la compatibilité mobile dans Google Webmasters Tools était apparu, on se doutait plus ou moins que le moteur de recherche allait mettre en place un classement en fonction de différents paramètres d'ergonomie. Ce sera désormais chose faite à compter du 21 avril 2015.
Qu'est-ce que ça change ?
Concrètement, les sites non adaptés aux périphériques mobiles seront progressivement déclassés pour favoriser les sites adaptés aux périphériques mobiles.
Comment vérifier si mon site est compatible mobile ?
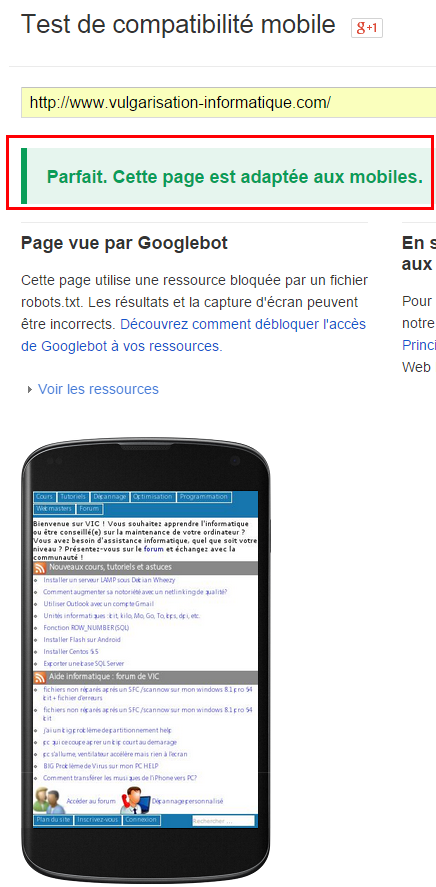
Google a mis en place un outil pour vérifier la compatibilité mobile d'un site. Le résultat s'affiche en vert lorsque le site répond aux critères établis par Google, sinon un message rouge vous indique les erreurs concernées :

Comment corriger les erreurs mentionnées par Google ?
Il y a différentes techniques que vous pouvez utiliser pour rendre votre site mobile friendly. La plus courante et la moins coûteuse est souvent d'employer le Responsive Design. Il s'agit d'adapter le design de votre site en fonction du périphérique le consultant. Cela vous évite de développer une application spécifique mobile, bien que vous pourrez obtenir de meilleurs résultats en utilisant cette technique.
Actualités similaires
- [16/01/2014] Joe Mobile met à jour son forfait personnalisable
- [10/12/2013] Free Mobile et forfait 2 euros : 50 Mo de 4G / 3G+ et MMS illimités
- [27/01/2014] Google achète DeepMind, expert de l'intelligence artificielle
- [21/08/2014] Chrome envoie tous vos mots de passe sur les serveurs de Google