Valider ses pages Web - W3C
Noter ce cours : 




Liens sponsorisés :
De plus en plus de webmasters se mettent à coder leur site web en XHTML, ce qui est très bien. Nombre d'entres eux ne connaissent pourtant pas le validateur du W3C. Accessible via l'adresse suivante : http://validator.w3.org/, il permet de valider la structure de votre page Web. Pour qu'il soit efficace, il convient d'indiquer dans votre code le Doctype correspondant à votre page Web. Il convient pour la réalisation d'un site Web d'utiliser le doctype XHTML strict.
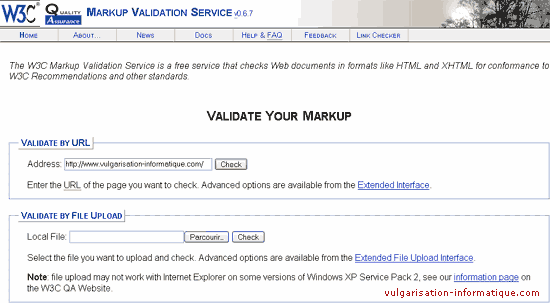
Avoir des pages valides aux yeux du validateur du W3C est une bonne chose. Lorsque vous allez faire valider vos pages web, le validateur se présente sous cette forme :

Vous devez rentrer l'url de la page à faire valider, ou uploader votre page html si vous souhaitez la faire valider. Vous pouvez également uploader ou indiquer l'adresse de feuilles de styles CSS, elles seront validées de la même manière. Choisissez donc votre type de soumission, par URL (dans le cas d'un site déjà en ligne) ou par File upload (vous envoyez votre page html qui est sur votre disque dur). Rentrez l'adresse de la page à faire visiter dans le cas de la validation par URL, et cliquez sur Check.
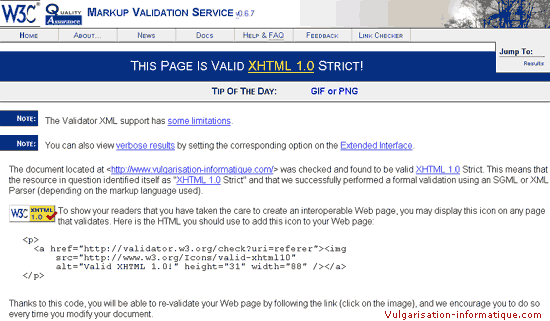
Le validateur analyse la page et sort le résultat. Dans le cas d'une page valide, il affiche un commentaire de félicitations :

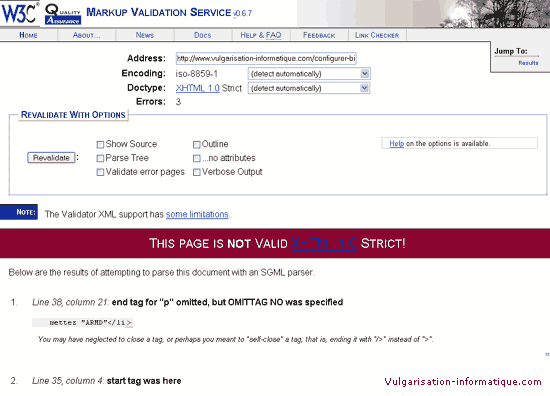
Dans le cas contraire, les erreurs sont affichées et vous êtes invités à corriger votre page :

Même en cas de page valide, tout n'est pas rose pour autant. Le validateur ne vérifie pas le respect de la sémantique des balises. Vous devrez donc procéder à une analyse manuelle de votre page en plus du validateur pour la rendre accesible au plus grand nombre.