Salut!
Voila je suis en train de créer un site pour une entreprise, qui a choisi un kit graphique correspondant a leur goût pour accéléré la mise en route. Et au contraire au lieu de me facilité "la vie" je suis depuis deux jours bloqué sur un problème, je viens donc vous demandé de l'aide :)
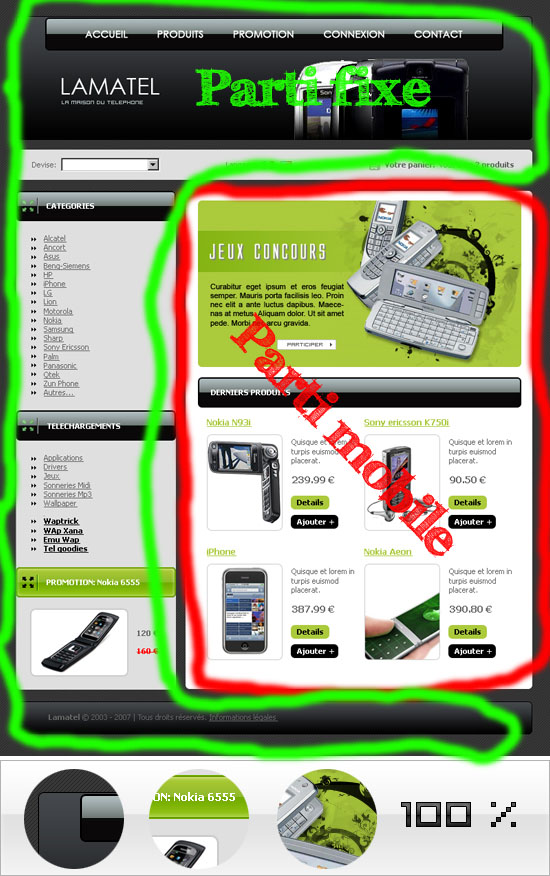
Le kit graphique est celui la [url]http://www.kitgraphique.net/designs/kit-graphique-1086-lamatel.html[/url]
Donc Voila je voudrais, que le site soit en deux parties :

-La partie fixe (bannière, menu, sous menu, copyright) qui ne changera pas en changeant de page
-La parti "mobile" qui changera selon la page demander (avec un fichier include, p.inc)
Comme cela :

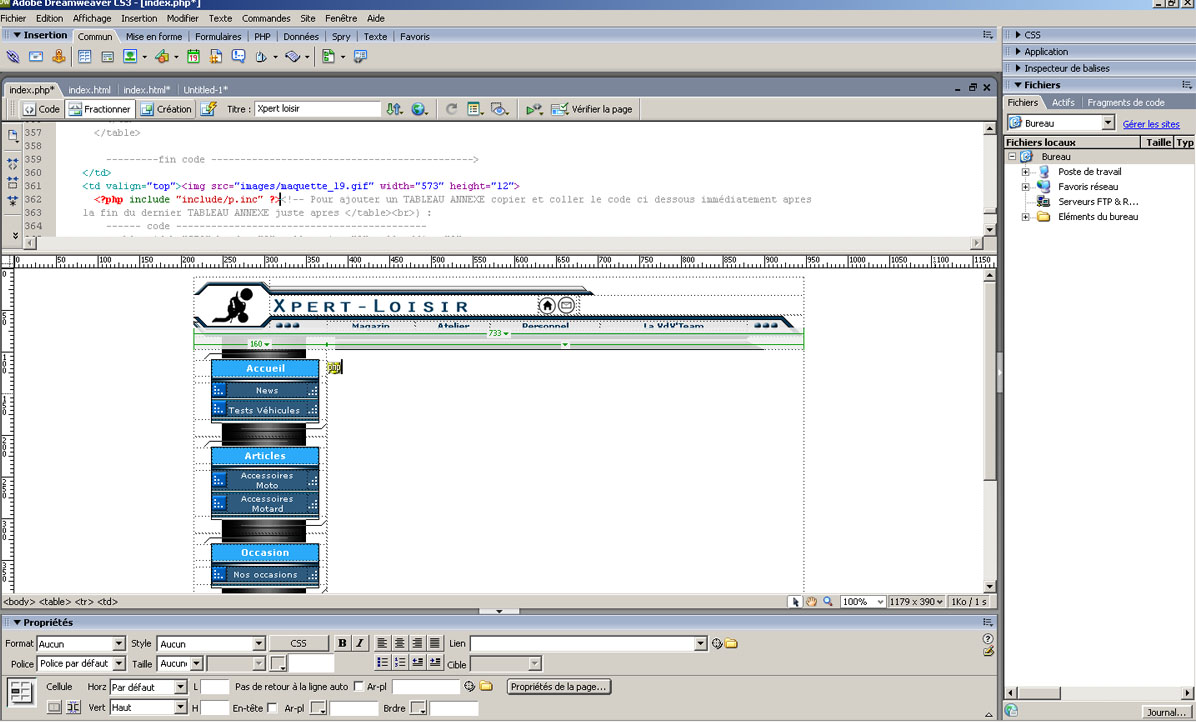
Le problème est donc que je n'arrive pas a placer la balise de l'include sur le nouveau kit graphique, car il y a des images partout partout, je n'avais jamais vu sa auparavant... des que je modifie quelques chose, tout se décale. J'ai réussi a Supprimer le contenue ou je veux placer le tableau "include" :

Je peux Biensur envoyer les pages html a qui voudrais jeter un coup d'oeil.
Voila je ne c'est pas si j'ai étais clair. J'attends vos réponses. Merci D'avance
Cordialement.