bonjour tout le monde,
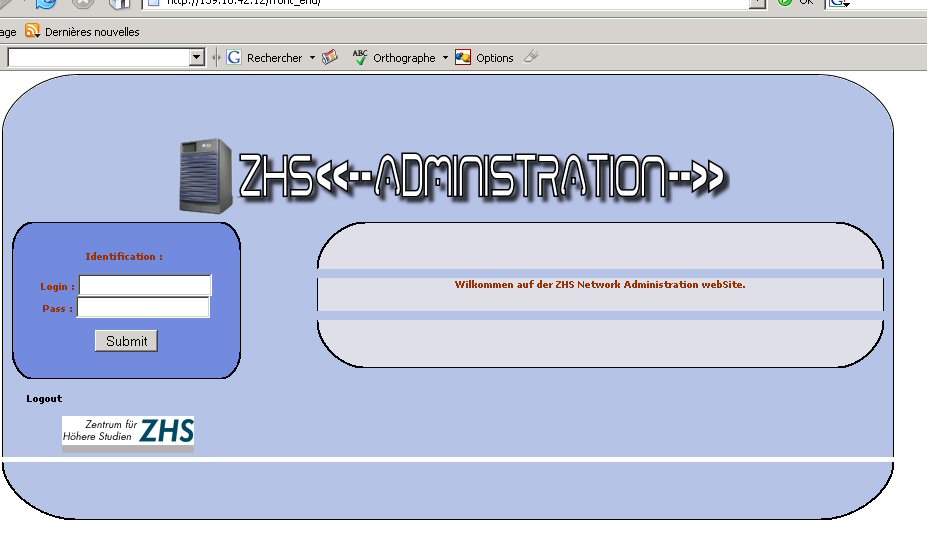
j'ai crée une interface graphique gérer une parc informatique.
l'interface est en <div> et css .
Bref tout se passait bien jusqu'a ce que un jour je regarde sous firefox ce que ca donnait et là plus rien n'allait ...
J'ai donc lu les posts de ce forum à ce sujet, je suis aller sur le site de http://openweb.eu.org lire comment respecter les standars à ce sujet.
Et j'en ai donc conclu qu'il fallait que je rajoute soit un spacer soit une barre HR.
J'ai essayé les deux, cela a grandement résolu mon problème, mais il en subsiste néanmoins encore un ...

/* CSS Document */
body {
width:892px;
font-family:Verdana; font-size:9px; color:#993300; font-weight:bold; text-decoration:none;
margin-top:0px;
margin-right:auto; margin-left:auto;
}
.menu {
text-align:left;
margin-left:15px;
padding-left: 30px;
background-image: url(gfx/carre.gif);
background-repeat: no-repeat;
background-position: 10px;
}
a:link, a:visited {
color : black;
margin-left:15px;
text-decoration:none;
}
a:hover, a:active {
text-decoration : underline;
}
a.menu:hover, a.menu:active {
background-image: url(gfx/carre2.gif);}
/* Header principal site*/
.bg_header {
width:892px;
height:64px;
position: relative;
background-image: url(gfx/main_haut.gif);
}
.bg_footer {
width:892px;
height:62px;
position: relative;
background-repeat: no-repeat;
background-image: url(gfx/main_bas.gif);
}
.bg_contain {
width:892px;
position: relative;
background-image: url(gfx/main_milieu.gif);
}
table{
empty-cells:show;
}
/* Right container of the site */
.container {
width:567px;
}
.container_position {
width:567px;
margin-right:10px;
float:right;
}
.container_header {
width:567px;
height:48px;
background-image:url(gfx/container_droite_haut.gif);
}
.container_footer {
width:567px;
height:49px;
background-image:url(gfx/container_droite_bas.gif);
}
.container_milieu {
width:567px;
text-align:center;
background-image:url(gfx/container_droite_milieu.gif);
}
/* Left menu of the site */
.menu {
width:229px;
}
.menu_position {
width:229px;
margin-left:10px;
float:left;
}
.menu_header {
width:229px;
height:29px;
background-image:url(gfx/menu_gauche_haut.gif);
}
.menu_footer {
width:229px;
height:28px;
background-image:url(gfx/menu_gauche_bas.gif);
}
.menu_milieu {
width:229px;
background-image:url(gfx/menu_gauche_milieu.gif);
}
hr {
clear: both;
visibility: hidden;
width:10%;
}
<div class="bg_header"></div>
<div class="bg_contain">
<div style="text-align:center;padding-top:0px"><img src="gfx/logo.gif"/></div>
<div class="container_position">
<div class="container_header"></div>
<div class="container_milieu">
<?php
/* code pour afficher la page du milieu */
if (!isset($_GET['page']))
$pg = 'welcome.php';
else {
$pg = $_GET['page'].'.php';
if (!file_exists($pg))
$pg = 'welcome.php';
}
require($pg);
?>
</div>
<div class="container_footer"></div>
</div>
<div class="menu_position">
<div class="menu_header"></div>
<div class="menu_milieu">
<?php if (!isset($_SESSION['login'])){ ?>
<form style="text-align:center;" action="<?php $_SERVER['PHP_SELF']?>?page=admin/login" method="post" name="login">
Identification : <br/><br/>
Login : <input name="login" type="text" size="18" maxlength="50" /><br/>
Pass : <input name="pass" type="password" size="18" maxlength="50" /><br/> <br/>
<input name="submit" type="submit" value="Submit"/><br/>
</form>
<?php
}
else {
?>
<?php if ($_SESSION['rights']=='3' || $_SESSION['rights']=='2' || $_SESSION['rights']=='1')
{ ?>
<a class="menu" href="index.php?page=list_computer">List Computers</a><br/>
<?php }
if ($_SESSION['rights']=='2' || $_SESSION['rights']=='1' && $_SESSION['rights']!='3')
{ ?>
<a class="menu" href="index.php?page=management">Manage Computers</a><br/>
<a class="menu" href="index.php?page=searching">Search Computer(s)</a><br/>
<?php }
if ($_SESSION['rights']=='1' && $_SESSION['rights']!='3' && $_SESSION['rights']!='2')
{ ?>
<a class="menu" href="index.php?page=admin/manage">Admin Options</a>
<?php
}
}
?>
</div>
<div class="menu_footer"></div><br/>
<a href="index.php?page=admin/logout">Logout</a>
<br/><br/>
<div style="padding-left:50px;"><img src="gfx/zhs_logo.jpg"/></div>
</div>
<hr />
</div>
<div class="bg_footer"></div>