Créez des tableaux pour votre site web en XHTML
Noter ce cours : 




Les tableaux
Souvent utilisés à tort et à travers comme structure par les webmasters, les tableaux auront fait couler beaucoup d'encre ces dernières années. Nous allons apprendre à bien les utiliser pour ce à quoi ils sont destinés : classer des données. Nous aurons besoin de plusieurs balises XHTML pour créer un tableau. Nous allons commencer par regarder la structure d'un tableau de base composé de trois lignes et deux colonnes, afin que vous puissiez voir comment cela fonctionne.
Tableau simple
Première chose à savoir, un tableau est toujours entouré de la balise de type block <table> et ne doit donc pas être dans un paragraphe. Il peut cependant être dans un <div> (comme pour les listes que nous avons vues au chapitre précédent).
Un tableau est organisé en lignes et en colonnes, ça tombe bien, car des balises ont été prévues justement pour ça :
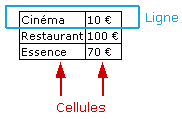
- La balise <tr> indique une ligne de tableau.
- La balise <td> indique une cellule de tableau.
Voici un tableau :
| Cinéma | 10 € |
| Restaurant | 100 € |
| Essence | 70 € |
Et voici son code XHTML associé :
<table>
<tr>
<td>Cinéma</td>
<td>10
€</td>
</tr>
<tr>
<td>Restaurant</td>
<td>100
€</td>
</tr>
<tr>
<td>Essence</td>
<td>70
€</td>
</tr>
</table>

Comme vous pourrez le voir, si vous testez ce code XHTML, vous n'aurez pas de bordure pour votre tableau. Ceci est tout à fait normal, j'ai juste rajouté des bordures sur le tableau pour que l'on puisse distinguer les lignes et colonnes. La bordure se mettra toujours grâce aux CSS (qu'est-ce que je peux vous saouler avec ça, non ? :p)
Ajouter un titre à un tableau
Le code que je vais vous montrer est généralement très peu utilisé sur les sites web, néanmoins il peut vous être utile. Il s'agit de la balise <caption> qui se place dans le tableau et va nous permettre de lui donner un titre. Voici un exemple, toujours en prenant notre tableau précédent (ici nous prendrons comme titre Dépenses) :
| Cinéma | 10 € |
| Restaurant | 100 € |
| Essence | 70 € |
Voici le code XHTML associé, avouez que ce n'est pas bien compliqué :
<table>
<caption>Dépenses</caption>
<tr>
<td>Cinéma</td>
<td>10
€</td>
</tr>
<tr>
<td>Restaurant</td>
<td>100
€</td>
</tr>
<tr>
<td>Essence</td>
<td>70
€</td>
</tr>
</table>
Cela ajoute un peu de précision à votre tableau. Voyons maintenant comment ajouter des cellules d'en-tête, qui auront pour tâche de préciser le rôle de chaque colonne :
| Intitulé | Coût |
|---|---|
| Cinéma | 10 € |
| Restaurant | 100 € |
| Essence | 70 € |
Et voici le code XHTML associé :
<table>
<caption>Dépenses</caption>
<tr>
<th>Intitulé</th>
<th>Coût</th>
</tr>
<tr>
<td>Cinéma</td>
<td>10
€</td>
</tr>
<tr>
<td>Restaurant</td>
<td>100
€</td>
</tr>
<tr>
<td>Essence</td>
<td>70
€</td>
</tr>
</table>
Comme vous pouvez le voir, il s'agit exactement d'une ligne ordinaire, sauf que vous remplacez les <td> habituels par des balises <th>. Voyons maintenant des tableaux un peu plus compliqués.
Fusions de lignes et de colonnes
Imaginions que le restaurant et l'essence aient coûté tous deux 100 euros. Vous pourriez faire un tableau comme ceci :
| Intitulé | Coût |
|---|---|
| Cinéma | 10 € |
| Restaurant | 100 € |
| Essence | 100 € |
Ne préférez-vous pas plutôt cette solution ?
| Intitulé | Coût |
|---|---|
| Cinéma | 10 € |
| Restaurant | 100 € |
| Essence |
Avant de vous donner le code XHTML complet du tableau, je vous donne les attributs permettant de l'obtenir :
- La fusion de lignes s'effectue avec l'attribut rowspan qui prendra comme valeur le nombre de lignes à fusionner.
- La fusion de colonnes s'effectue avec l'attribut colspan qui prendra comme valeur le nombre de colonnes à fusionner.
Voici donc ce qu'est devenu le code XHTML de notre tableau précédent :
<table>
<caption>Dépenses</caption>
<tr>
<th>Intitulé</th>
<th>Coût</th>
</tr>
<tr>
<td>Cinéma</td>
<td>10
€</td>
</tr>
<tr>
<td>Restaurant</td>
<td rowspan="2">100
€</td>
</tr>
<tr>
<td>Essence</td>
</tr>
</table>
Ici, nous avons fusionné deux lignes. On place donc un rowspan sur la ligne à fusionner, on indique "2" car nous avons fusionné deux lignes, et on supprime logiquement la cellule concernée dans la ligne fusionnée. Vous remarquerez donc que pour la dernière ligne, on a qu'une seule cellule dans le code XHTML. Un autre avantage de fusionner des lignes ou colonnes est le gain de légèreté au niveau du code, que cela engendre. Voyons maintenant un exemple pour la fusion de colonnes :
| Intitulé | Coût |
|---|---|
| Restaurant | |
| Entrée | 20 € |
| Plat de résistance | 50 € |
| Dessert | 30 € |
Voici le code XHTML associé, notez que cette fois on utilise colspan pour spécifier une fusion de colonnes, et on supprime la cellule concernée par cette fusion.
<table>
<caption>Dépenses</caption>
<tr>
<th>Intitulé</th>
<th>Coût</th>
</tr>
<tr>
<td colspan="2">Restaurant</td>
</tr>
<tr>
<td>Entrée</td>
<td>20
€</td>
</tr>
<tr>
<td>Plat
de résistance</td>
<td>50
€</td>
</tr>
<tr>
<td>Dessert</td>
<td>30 €</td>
</tr>
</table>
Chapitre suivant
![]()
- Les formulaires
- Présentation
- Ajout d'un formulaire et méthodes d'envoi
- Les zones de texte simples
- Les labels
- La zone de mot de passe
- La zone de texte multiligne
- Les cases à cocher
- Les boutons radio
- Les listes déroulantes
- La soumission des formulaires