Les blocs et conteneurs en XHTML
Noter ce cours : 




Les blocs et conteneurs généraux
Les balises XHTML se décomposent en deux types différents :
- Les balises de type block
- Les balises de type inline
Les balises de type block on la particularité de créer un retour à la ligne. Un exemple vaut mieux qu'un long discours :
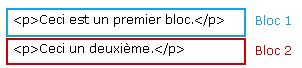
<p>Ceci est un premier bloc.</p><p>Ceci un deuxième.</p>
Voici comment on pourrait représenter ça au travers d'un schéma :

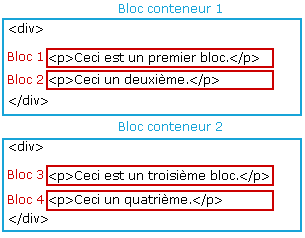
Vous verrez que vos paragraphes ne seront pas sur la même ligne. Les sites web sont constitués d'une suite de blocs que vous allez pouvoir agencer comme vous le souhaitez, grâce à des CSS, mais aussi à d'autres balises de type block. Comme autres balises très utilisées, vous avez la balise <div> qui est un conteneur général. Vous pouvez tout mettre dans une balise <div> ou presque. Voici un exemple de code XHTML suivi d'un schéma qui peut vous montrer ce que l'on peut obtenir au niveau de l'agencement des blocs :
<div>
<p>Ceci
est un premier bloc.</p>
<p>Ceci
un deuxième.</p>
</div>
<div>
<p>Ceci
est un troisième bloc.</p>
<p>Ceci
un quatrième.</p>
</div>

Les conteneurs vont vous permettre de regrouper certaines balises entre-elles. Ici nous en avons profité pour regrouper des balises <p>. Ce qui est intéressant avec ça, et nous le verrons plus tard, est que les conteneurs vont simplifier énormément les opérations de positionnement. Car le XHTML c'est bien beau, mais cela ne permet pas de positionner précisément les blocs où on le souhaite, au pixel près (seules les CSS le permettent).
Après avoir vu les balises de type block, intéressons-nous aux balises de type inline. Les balises de type inline ont la particularité de ne pas effectuer de retour à la ligne. Elles se placent toujours à l'intérieur de balises de type block (mais peuvent être à l'intérieur de balises de type inline si une balise de type block les englobe, comme nous l'avons vu avec les <div> plus haut). Comme balises de type inline, il existe les liens <a>, les balises <strong>, <em>, <img />, <span> et bien d'autres.
Voici un exemple de code utilisant une balise de type inline, et sa représentation sous forme de schéma bloc :
<p>Ceci est un <strong>premier</strong> bloc.</p>

Comme vous pouvez le constater, la balise de type inline n'a pas créé de retour à la ligne. Vous pourrez de toute façon en forcer un avec les CSS si vous le souhaitez (tout comme vous pouvez transformer une balise de type block en balise de type inline, on verra tout ça plus tard dans d'autres chapitres et ce cours prendra tout son sens).
Chapitre suivant
![]()
- Les listes
- Présentation
- Les listes à puces non ordonnées
- Les listes à puces ordonnées
- Les listes de définitions