Optimiser ses images pour le web
Noter ce cours : 




Pourquoi optimiser ses images ?
Optimiser ses images pour un affichage rapide sur le Web est indispensable. D'une part, tout le monde n'a pas de connexion à haut débit permettant un affichage très rapide même avec des images d'une certaine lourdeur, d'autre part si vous payez votre hébergement, vous n'aurez probablement pas un trafic illimité. Le trafic mensuel est la quantité de données que vous pouvez envoyer aux visiteurs. Si un visiteur consulte une image de votre site qui fait 100 ko par exemple, votre trafic mensuel aura augmenté de 100 ko. Lorsque vous avez une limite fixe de trafic mensuel (ce qui est le cas chez tout bon hébergeur qui se respecte), vous constaterez que cette limite sera vite atteinte si votre site n'est pas optimisé et/ou si il a beaucoup de visiteurs.
Nous allons donc voir comment optimiser les images pour les rendre plus légères, et donc plus rapides à charger pour le visiteur, tout en ayant pas ou peu de perte de qualité en fonction de l'usage auquel se destine votre image.
Choisir son format d'image
Il est important de bien choisir son format d'image en fonction du type d'image à afficher. En effet, les trois formats les plus utilisés présentent des avantages et inconvénients différents. Les images GIF ( graphic interchange format) ne peuvent par exemple que contenir 256 couleurs maximum. C'est pour cette raison qu'une image GIF n'est généralement pas une photo, qui nécessite plus de couleurs. On préférera alors le format JPEG ou PNG.
Le format JPEG ( Joint Photographic Experts Group) permet d'utiliser 16 millions de couleurs et convient donc aux photos. Le format PNG quant à lui permet de gérer lui aussi 16 millions de couleurs mais il y a adjoint une gestion de la transparence meilleure : en PNG, chaque pixel peut être doté d'un niveau de transparence variable contrairement au format GIF (le pixel est soit transparent soit coloré).
Dimensionner correctement une image
Il est important de bien adapter les dimensions de son image non pas dans le code source HTML, mais dans l'image elle-même. De multiples Webmasters enregistrent ainsi une image de 1600*1200 par exemple pour ensuite l'afficher en 640*480 sur leur site en modifiant les attributs width et height dans leur code html. Grave erreur, il faut enregistrer l'image dans votre logiciel en 640*480, et ne pas par la même occasion rajouter les attributs dans le code HTML afin de gagner en poids sur le HTML de la page.
Etude de cas et exemple sur l'optimisation d'une image :
Tutoriel
Nous allons tout d'abord partir d'une image BMP. Son poids est de 20.8 Ko. Nous allons tenter de réduire ce poids en passant l'image au format JPEG et GIF. Nous utiliserons pour ce faire Adobe photoshop. Vous pouvez également passer par des utilitaires gratuits comme Paint.net qui vous permettront également d'arriver au même résultat.
Procédons :
Voici l'image non optimisée au format BMP :

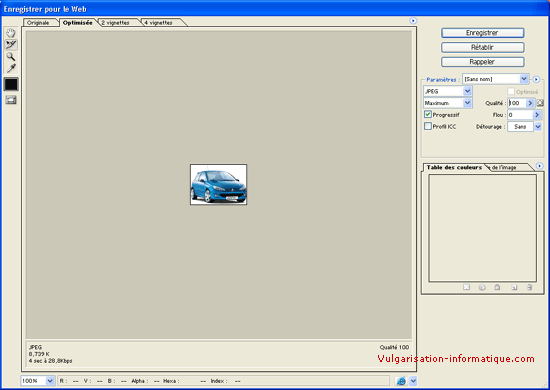
Ouvrez Adobe Photoshop et votre image. Cliquez ensuite sur Fichier, Enregistrer pour le web. Une fenêtre s'ouvre :

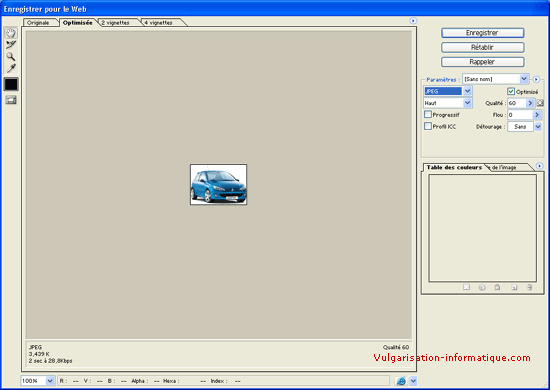
Nous venons de passer l'image au format JPEG qualité maximum (100). Nous ne voyons aucune différence en terme de qualité alors que le poids de l'image a diminué énormément : l'image ne pèse plus que 8.74 Ko au lieu de 20.8 Précédemment. Baissez ensuite progressivement la qualité (on va passer de 100 à 80 par exemple). Dans notre exemple, l'image n'a pas régressé visuellement en qualité, et elle ne pèse plus que 5.18 Ko. Nous passons ensuite à la qualité 60, sans baisse visible de qualité de l'image, qui pèse pour finir 3.62 Ko. On décoche ensuite le mode progressif (qui permet d'afficher le début de l'image plus rapidement au lieu d'attendre qu'elle soit totalement téléchargée, mais qui augmente (ou diminue) sur certaines images le poids final). Nous obtenons une image de 3.44 Ko au lieu des 20.8 Ko de départ.

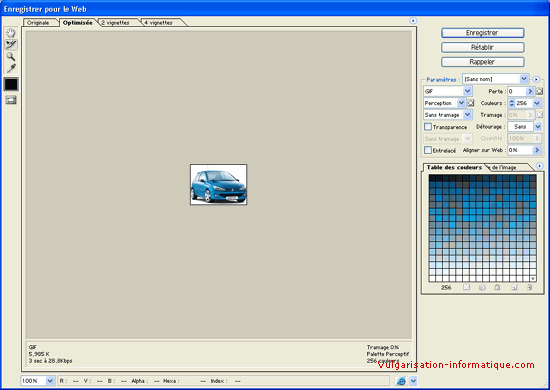
Nous allons maintenant tester les capacités du format GIF sur cette image (le verdict ne sera pas le même pour toutes les images, ce que nous démontrerons tout à l'heure). Procédez de la même manière que tout à l'heure : ouvrez le fichier .bmp dans Photoshop, cliquez sur Fichier, Enregistrer pour le Web. Sélectionnez GIF dans les paramètres à la place du JPEG. Laissez le nombre de couleurs à 256 pour l'instant. Vous voyez que la qualité visible de l'image n'a pas changé :

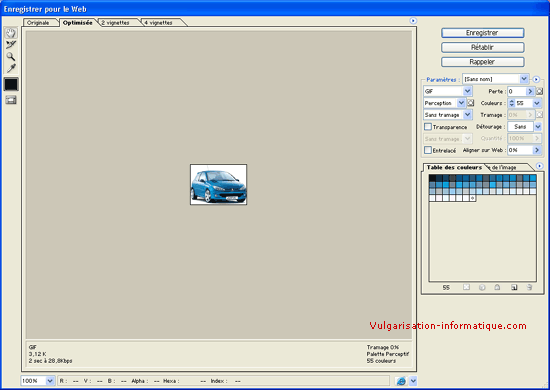
Diminuez ensuite le nombre de couleurs jusqu'à atteindre une bonne valeur ne faisant pas trop chuter la qualité visuelle tout en ayant un faible poids. J'ai choisi la valeur 55 pour garder la qualité intacte ou presque à l'oeil nu :

L'image ne fait plus que 3.12 Ko.
Nous allons maintenant prendre une image de plus grandes dimensions, tout en la gardant dans un seul format identique tout au long de ce tutoriel, puisque vous venez de voir quels peuvent être les gains de poids en modifiant le format. Nous allons donc maintenant voir quels peuvent être les gains de poids en modifiant les dimensions d'une image pour qu'elle reste visible tout en étant réduite.
Nous partirons sur cette image de base qui fait 1270*1024 pixels :

L'image en JPEG qualité 100 dans ses dimensions initiales pèse 1.182 Mo. Nous allons la redimensionner en 400*323 pixels via le menu image > taille de l'image. Cette même image en qualité 100 et en JPEG ne pèse maintenant plus que 153 Ko. Si nous la passons en qualité 50, ce qui reste largement acceptable visuellement, l'image ne fait plus que 36 Ko.
On constate donc que plusieurs moyens existent pour optimiser le poids d'une image destinée à être affichée sur le Web : utiliser un format JPEG, GIF ou PNG en fonction des caractéristiques de l'image, et diminuer les dimensions de l'image. N'hésitez pas à faire des essais dans votre logiciel de retouche d'images.