Prefetch : Optimiser le temps de chargement des pages web
Noter ce cours : 




Dans un contexte où il est important d'optimiser la vitesse de chargement des pages web, non seulement pour figurer dans les premières places des moteurs de recherche mais aussi pour éviter de faire fuir les visiteurs, différentes techniques ont été mises en place côté client et côté serveur. Côté client, avec le HTML 5, les techniques d'optimisation mises en place par les derniers navigateurs (IE9+ voire IE 10+ ou IE11+) consistent à effectuer un préchargement des pages web ou adresses en arrière-plan, afin que, lorsque l'internaute clique sur une page, celle-ci soit déjà chargée en mémoire afin de l'afficher presque instantanément. Cette technique porte le nom de Prefetch.
Ces techniques, si elles sont mal utilisées, peuvent comporter des inconvénients qui deviendront nuisibles pour vos visiteurs :
- Plus de requêtes HTTP effectuées par le navigateur de vos visiteurs. Cela consomme des ressources serveur mais aussi de la mémoire et des ressources processeur sur l'ordinateur de vos internautes.
- Plus de bande passante et de trafic réseau consommé. Si l'utilisateur de votre site se trouve sur un appareil mobile (ou s'il dispose d'une connexion bas débit), sa navigation sera ralentie.
- Les statistiques de visites peuvent être impactées si votre outil de statistiques ne prend pas en compte les requêtes Prefetch (qui ne sont pas forcément signalées par tous les navigateurs, d'autant plus qu'aucun standard n'existe encore à ce niveau).
Prefetch
Lorsque l'internaute a de grandes chances de naviguer sur votre site dans un ordre précis (pagination, galerie d'images, etc), vous avez tout intérêt à utiliser la relation prefetch. Celle-si s'utilise pour précharger des images, des feuilles de style voire des pages entières. Elle ne sera d'aucune utilité si l'utilisateur ne consulte pas les pages ou médias préchargés.
La relation prefetch (compatible avec Internet Explorer 9+, Firefox et Chrome) va déclencher le préchargement du fichier ou de la page mentionné(e) dans le lien (qui porte l'attribut href) puis le placer en cache pour en disposer quasi instantanément plus tard.
Voici un exemple de code (que vous placerez entre les balises <head> et </head>) permettant de précharger une image.
<link rel="prefetch" href="http://www.monsite.com/image.png">
DNS prefetch
Le principe du DNS prefetch (préchargement DNS) est similaire à celui que nous venons de voir, sauf qu'il s'applique aux adresses web. Un serveur DNS (domain name server) est chargé de convertir un nom (par exemple vulgarisation-informatique.com en adresse IP qui sont les seules utilisables pour communiquer sur le réseau internet. Cette conversion prend du temps : il est nécessaire d'effectuer une requête vers le serveur DNS qui va ensuite renvoyer (plus ou moins vite) la réponse à l'internaute.
La plupart des navigateurs récents intègrent leur propre cache DNS, c'est à dire que l'astuce suivante ne sera pas forcément utile à vos visiteurs. Néanmoins, elle a le mérite d'exister et vous permet de cacher plus finement les adresses de votre choix. Le dns-prefetch fonctionne sur Internet Explorer 10+, Mozilla Firefox et Google Chrome.
Pour permettre au navigateur de mettre en cache un nom de domaine, utilisez le code suivant :
<link rel="dns-prefetch" href="http://www.monespacedestockage.com">
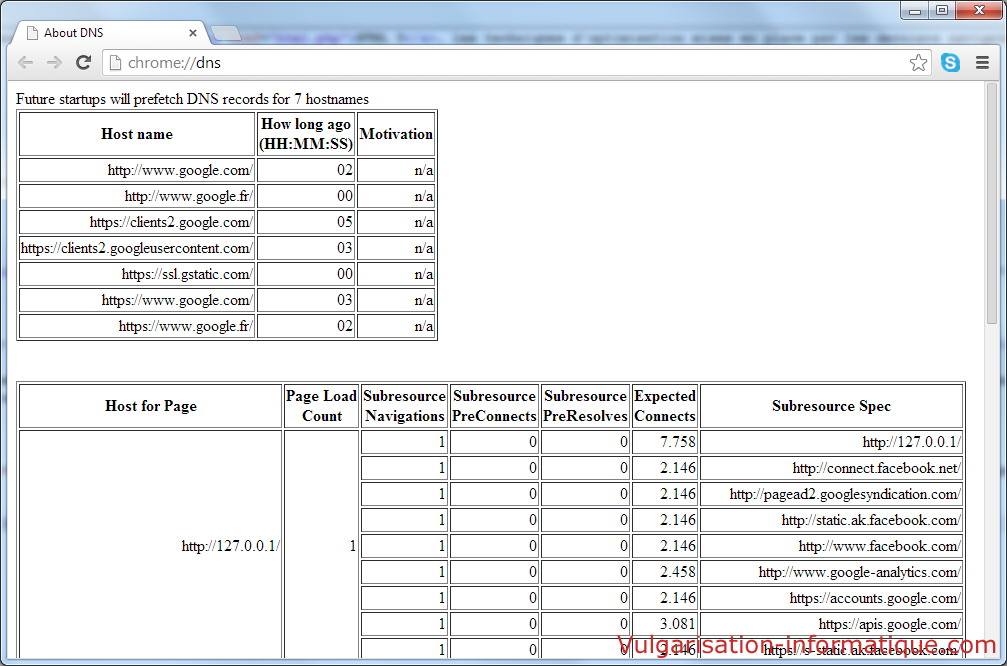
Si vous possédez Chrome, consultez la page chrome://dns pour obtenir des statistiques sur le préchargement DNS :

Prerender
Prerender consiste à effectuer un pré-rendu graphique du document qui sera susceptible d'être chargé.
<link rel="prerender" href="http://www.monsite.com/page_a_precharger.html">
Cette instruction n'est compatible qu'avec les derniers navigateurs (Internet Explorer 11+, Google Chrome). Ils ne pré-calculent qu'une page à la fois. D'autre part, il est nécessaire que la page web faisant un appel vers un pré-rendu graphique soit au premier plan, dans un onglet actif et visible.
De nombreuses conditions impliquent une suppression de la page pré-rendue dans la mémoire-vive, c'est pourquoi cette technique est avant tout à utiliser sur des sites dont de nombreuses pages web sont visitées par internaute, avec une quasi certitude sur l'ordre des visites.
Cette technique ne fonctionnera pas en cas de navigation privée ou de ressources trop occupées.
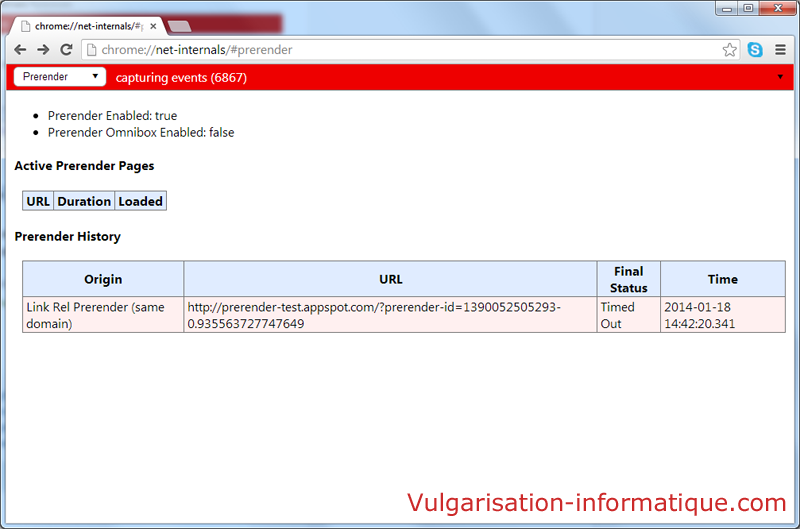
Google Chrome permet permet d'examiner les adresses de pre-rendering via la page interne chrome://net-internals/#prerender.

Nous venons de voir trois techniques différentes pour optimiser le temps de chargement des pages web, chacune ayant ses avantages et inconvénients par rapport aux autres solutions. Utiliser les trois simultanément ne sera (bien souvent) pas avantageux. A vous d'utiliser ces solutions avec parcimonie en fonction de vos problèmes rencontrés.