Optimiser son site web
Noter ce cours : 




DareBoost est un service en ligne - créé par la start-up du même nom - d'analyse des performances et de la qualité de sites web. Basée sur le modèle freemium, DareBoost comporte néanmoins une offre gratuite.
Ce tutoriel rappelle les enjeux liés à la qualité et au temps de chargement d'un site web et explique comment utiliser DareBoost pour améliorer un site Internet.
Pourquoi la performance et la qualité web ?
Avant d'en savoir plus sur le service de diagnostic et de conseil, intéressons nous à ce qui se cache derrière les termes de qualité et de performance.
DareBoost propose d'envisager la qualité d'un site comme l'ensemble des critères qui en feront la réussite et la satisfaction de ses utilisateurs et, s'il y a lieu, son succès commercial. Cela implique de traiter des sujets divers et variés, comme la performance, le SEO (Search Engine Optimization - ou en français, référencement), l'interopérabilité, l'accessibilité, ou encore l'ergonomie, le respect des contraintes légales, etc.
La performance web est effectivement à envisager comme une composante de la qualité d'un site web. Citons par exemple ce propos de Larry Page (fondateur de Google) :
"As a product manager you should know that speed is product feature number one."
Traduction : "En tant que responsable produit, vous devriez savoir que la vitesse est la fonctionnalité numéro un d'un produit"
En effet, à quoi bon investir pour développer un produit, un site Internet, qui soit riche fonctionnellement, avec un design irréprochable, etc., si c'est pour constater que les utilisateurs sont frustrés par une attente trop importante ? Quelques chiffres compléteront ce propos dans le paragraphe suivant.
Le syndrome de la page blanche, avec un contenu qui met des heures à arriver, nous l'avons tous vécu. Ce ne sont pourtant pas des heures, mais, dans les pires cas, quelques dizaines de secondes. Cependant, l'internaute est un sujet impatient et sa volonté d'instantanéité va décupler tout délai qu'il jugera superflu (frustration disions-nous ?), et c'est ainsi qu'il va éventuellement relater son expérience à son entourage.
Un site web performant, si l'on s'intéresse au temps de chargement, est un site sur lequel l'utilisateur n'attend pas, ou du moins sur lequel ce temps d'attente n'est pas ressenti comme une source de frustration.
Si l'on considère les performances commerciales d'un site web cette fois (par exemple le taux de conversion), on se rend rapidement compte qu'il existe un lien étroit avec la performance web.
A travers le paragraphe suivant, nous allons découvrir avec quelques chiffres en quoi la performance web est d'une importance majeure.
Les enjeux de la performance en quelques chiffres

La performance web est un thème complexe, car nous avons tous nos seuils de tolérance, parce que les périphériques et navigateurs web sont hétérogènes, tout comme le sont nos conditions d'accès à Internet (4G, 3G, ADSL, fibre...). Chaque jour, le web se complexifie avec l'apparition de nouvelles technologies.
On peut d'ailleurs se représenter un site Internet comme étant un véritable millefeuille (serveur web, CMS, frameworks, widgets...). Les efforts à consacrer à l'optimisation des performances peuvent, selon les cas, être conséquents, notamment lorsque qu'un site Internet a été conçu et maintenu depuis plusieurs années en ignorant ce sujet.
Commençons donc par nous convaincre des enjeux !
Une seconde de chargement en plus, c'est 11% de trafic en moins !
En 2009 le group Aberdeen avait mené une étude auprès de 160 entreprises (totalisant 1,3 milliards de dollars de chiffre d'affaires). Cette étude avait notamment établi les conséquences d'une seconde de temps de chargement supplémentaire sur un site web :
- Une baisse du taux de conversion de 7 %
- Une perte de 11 % du nombre de pages vues
- Une satisfaction des utilisateurs qui chute de 16 %
Bing ralentit ses réponses de recherche : chute de 4% de revenu / utilisateur
Des chercheurs de Microsoft avaient conduit une expérimentation il y a quelques années sur leur moteur de recherche. Ils ont notamment constaté une chute de revenu par utilisateur de 4,3% pour un ralentissement de 2 secondes. La baisse enregistrée pour une seule seconde de ralentissement était déjà conséquente, avec une baisse de 2,8% du revenu / utilisateur.
Suivre l'évolution du web
Httparchive.org est une excellente adresse pour visualiser un état des lieux macroscopique des sites Internet, avec de nombreuses métriques disponibles, et leur évolution dans le temps.
Il est possible de s'intéresser à 3 panels différents :
- Top 100 (des sites les plus fréquentés selon Alexa)
- Top 1000 (des sites les plus fréquentés selon Alexa)
- Tous les sites (plus de 200 000)
La consultation des données d'un site particulier est également possible, voici un exemple avec VIC : http://httparchive.org/viewsite.php?u=http%3A//www.vulgarisation-informatique.com/&h=37043.
Les données collectées par httparchive.org sont riches d'enseignements. On peut par exemple constater qu'entre 2012 et 2013 les sites Internet se sont alourdis de 38 %. En faisant le parallèle avec l'augmentation du débit moyen en France qui n'est que de 9,7% sur cette période, on comprend bien que la performance web se doit de devenir un sujet mieux maîtrisé.
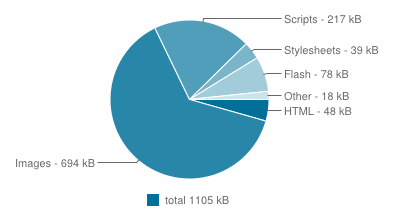
Données au 15 août 2012 sur le panel "Tous les sites" :

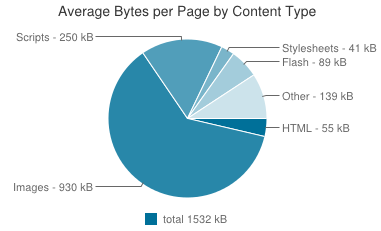
Données au 15 août 2013 sur le panel "Tous les sites" :

Utiliser efficacement DareBoost pour améliorer votre site
Dans cette partie, nous allons découvrir comment utiliser DareBoost, gratuitement, pour optimiser un site web. Ce tutoriel n'étant qu'une introduction à l'utilisation de l'outil, de nombreuses fonctionnalités n'y seront pas présentées. Mais vous aurez une base suffisante pour le découvrir en profondeur !
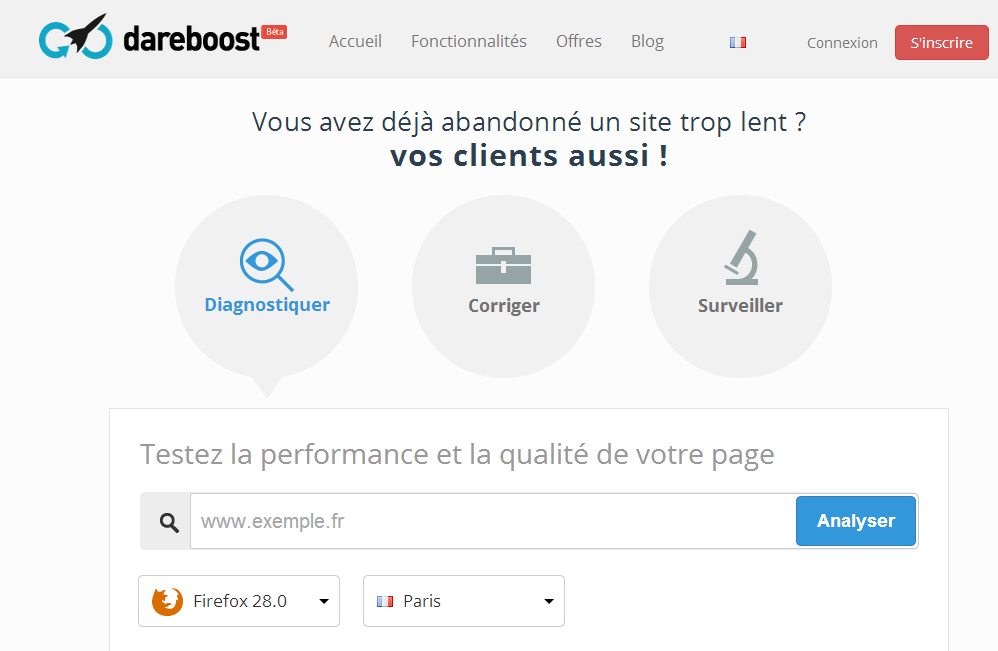
La première étape est de se rendre sur www.dareboost.com et de s'intéresser au formulaire mis en avant.

Il suffit ensuite de saisir l'adresse de la page d'accueil d'un site à analyser. A noter que vous pouvez choisir le navigateur qui sera utilisé pour simuler un utilisateur navigant sur la page ainsi que la localisation de la simulation.
Ces deux paramétrages ont un impact essentiel. En effet les navigateurs web ont des comportements différents, ce qui peut induire une forte variation dans les résultats obtenus. Un navigateur mobile est également proposé, si votre site est responsive (dont l'interface s'adapte automatiquement aux tailles d'écrans) ou dispose d'une version dédiée aux mobiles, n'hésitez pas à faire le test !
Pour ce qui est de la localisation, la distance entre un contenu web et l'internaute induit des délais d'acheminement. Ces délais sont variables et peuvent être conséquents. Pour un site qui s'adresse à un public international, il est essentiel de prendre en compte cette contrainte.
Les paramètres avancés (que nous ne détaillerons pas ici car il sont indisponibles dans la version gratuite) permettent par exemple de choisir le débit à utiliser pour la simulation ou encore d'analyser une page protégée par une authentification.
Une fois le navigateur et la localisation sélectionnés, il ne vous reste plus qu'à déclencher l'analyse et à attendre quelques instants, vous obtiendrez alors un rapport de diagnostic. Nous allons maintenant en étudier différentes parties à travers l'exemple du rapport de performance de VIC (vous pouvez retrouver le rapport datant d'aujourd'hui ici. Cliquez sur le bouton Relancer si vous souhaitez actualiser le rapport.
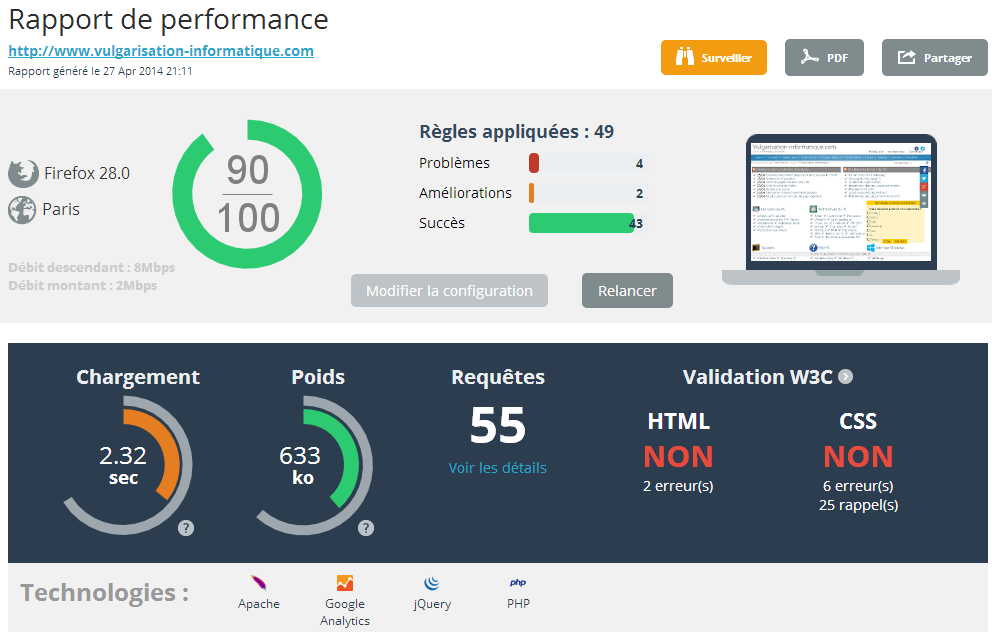
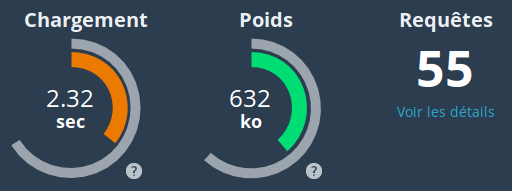
Résumé d'un rapport
Découvrons un peu plus en détail cette vue résumée que nous propose l'outil.
Note et référentiel de bonnes pratiques

DareBoost fournit une note sur 100, qui est calculée en fonction d'un référentiel de bonnes pratiques et de règles. En un coup d'oeil, vous disposez d'une représentation de ce référentiel, avec 3 valeurs essentielles :
- Le nombre de problèmes détectés
- Le nombre d'axes d'amélioration
- Le nombre de bonnes pratiques considérées comme validées.
En effet à chaque bonne pratique est associée une note, qui dépend du degré de son implémentation par le site analysé. En fonction de la note obtenue, la règle sera associée à un de ces trois niveaux (problème, amélioration ou succès).
Chaque bonne pratique est coefficientée en fonction de son importance, ce qui permet à DareBoost de calculer le score global de manière cohérente.
Métriques en lien direct avec la performance

Le temps de chargement est le temps total qui a été nécessaire pour le chargement de l'intégralité des ressources de la page (images, feuilles de styles, scripts...). Sur votre navigateur web, cela correspond au moment où l'indicateur de chargement disparaît (généralement situé à proximité de la barre d'adresse).
On trouve ensuite le poids total de ces ressources, ainsi que leur nombre. En cliquant sur le détail, on obtient une timeline (également appelée waterfall) qui permet de visualiser le détail de chargement de toutes les ressources (ordre, durée...etc). C'est une une fonctionnalité avancée que nous allons donc laisser de côté pour l'instant.
Zoom sur quelques actions

À tout moment il vous est possible de partager un rapport : faites valoir vos efforts d'optimisation dans votre réseau, que ce soit sur Twitter ou sur Facebook. ;)
Si vous créez un compte utilisateur (gratuitement et en quelques secondes) vous pourrez télécharger votre rapport au format PDF ou encore configurer une surveillance (monitoring) de votre page web. Cette dernière fonctionnalité ne sera pas abordée en détail dans ce tutoriel, mais sachez que vous pourrez ainsi recevoir des alertes par e-mail en cas de problème de qualité ou de temps de chargement de votre site.
Liste des technologies détectées sur le site

Comme évoqué plus tôt, un site web utilise une multitude de technologies. DareBoost a la capacité d'en détecter plus de 500 différentes.
Ici par exemple, l'outil a détecté (dans l'ordre d'apparition) : un serveur web, un widget de statistiques, un framework Javascript et enfin le langage de programmation utilisé par le site (PHP en l'occurrence).
Cette détection des technologies constitue le fondement de la valeur ajoutée de DareBoost : apporter des conseils spécifiques à certaines technologies utilisées, comme nous allons le voir par la suite.
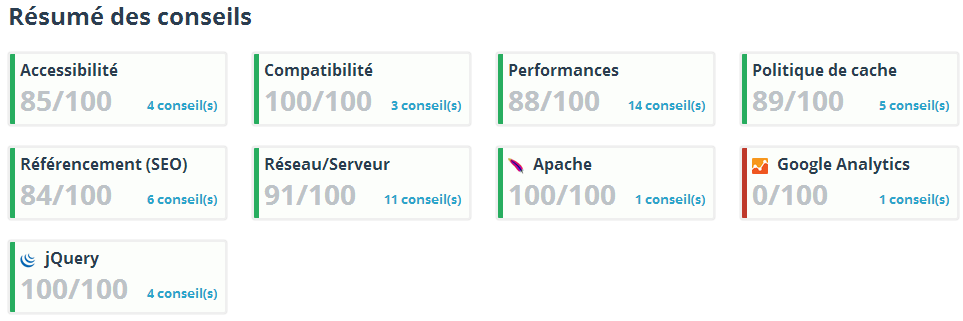
Après la partie résumée de ce rapport de performance on trouve une vue catégorisée et synthétique des différentes bonnes pratiques qui ont été appliquées.
Les catégories de bonnes pratiques

Sur le même principe que le score global obtenu par la page analysée, une note est associée à chaque catégorie de conseils, en fonction des coefficients de ces derniers.
Le nombre de catégories est variable. En effet, alors que certaines sont systématiquement présentes, d'autres dépendent des technologies qui ont été trouvées sur la page web.
Par exemple, on voit qu'il existe des bonnes pratiques sur jQuery et Google Analytics, pour aider à une meilleure utilisation de ces outils.
En cliquant sur l'une des catégories vous accédez à la vue détaillée des conseils associés.
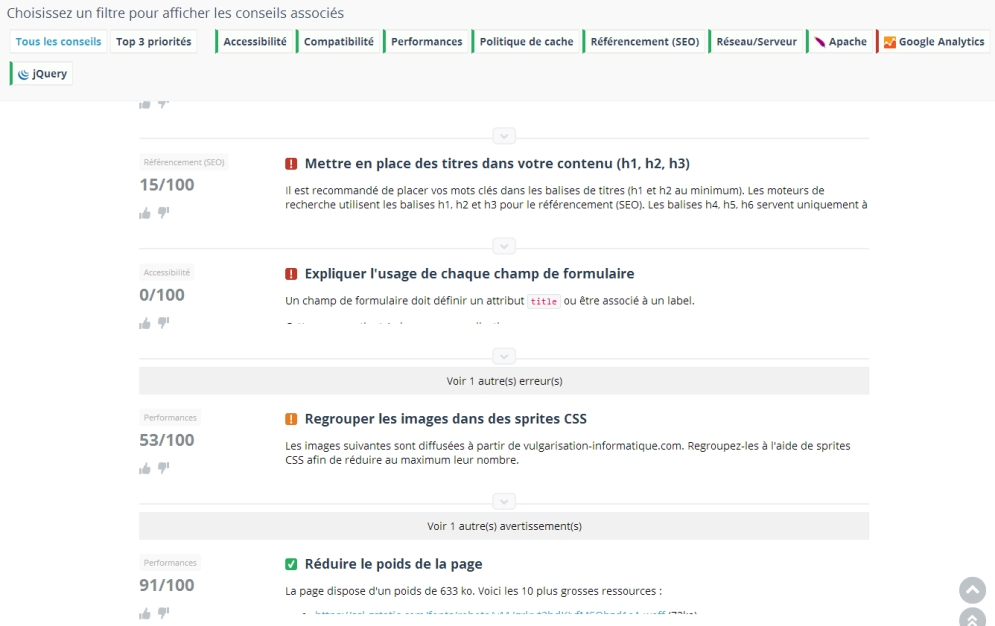
La vue détaillée des conseils

La partie supérieure est un menu fixe qui offre différents filtres, vous permettant de choisir la catégorie à afficher, ou encore de consulter les priorités de résolution proposées par DareBoost (les améliorations à effectuer qui ont des coefficients importants).
Les conseils vous expliquent la nature du problème et vous donnent des indications précises pour mettre en place une correction.
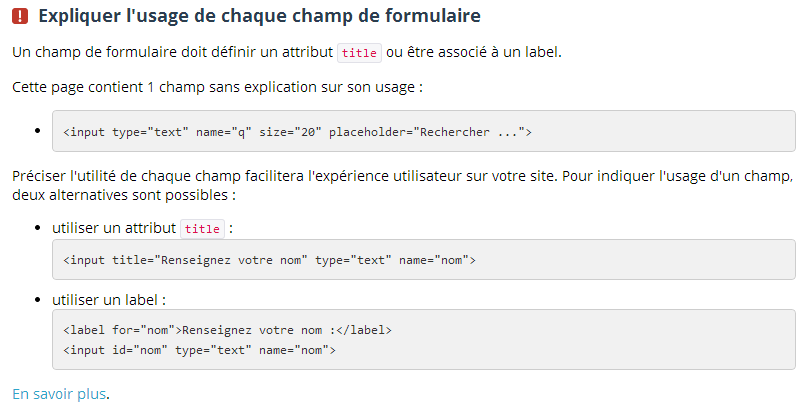
Un exemple de conseil à la loupe

Ce conseil appartient à la catégorie accessibilité. DareBoost a en effet détecté qu'un champ de formulaire ne comportait ni d'attribut title ni de balise associée. Le conseil intègre des exemples pour expliquer comment corriger le problème.
Un lien permettant d'accéder à des informations supplémentaires est également proposé (ici on apprendra que la correction facilitera l'utilisation du site par les malvoyants).
Plusieurs dizaines de conseils du même type sont proposés, sur des sujets variés, dont de très nombreux sont uniques dans le monde du diagnostic automatique. En suivant les recommandations de DareBoost vous pourrez améliorer votre site, tout en visualisant les résultats de vos efforts dans le temps si vous configurez un monitoring.
Merci pour votre lecture assidue, n'hésitez pas à poser vos questions sur le forum de VIC et bonne optimisation à tous et à toutes !
Sources :